For Ahimsa for WP 2.0’s collapsible sidebar, I made a design choice to leave the sidebar visible by default on the main page (this is configurable), and hidden by default for posts and pages (this is not configurable). The thinking here was that when a visitor is reading a page or post, the browser real estate for the content should be maximised, and distractions minimised.
However, I have received quite a few requests to make the sidebar visibility configurable for pages and posts also, and far be it for me to question my users’ design choices ;-). So I have created a bug, which you are encouraged to track, comment on, etc. I have targeted this feature for the immediate next release (2.1).
In the meantime, here is how you can overcome this feature of mine, right now:
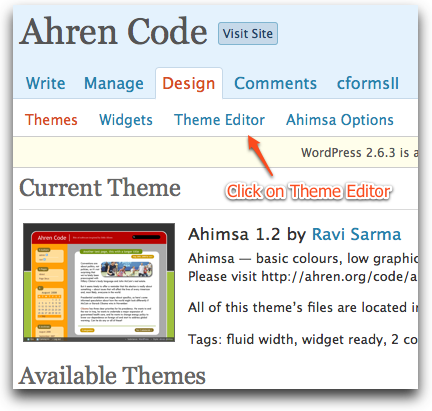
1. Visit your blog’s admin page and choose Design.
2. Click on Theme Editor.


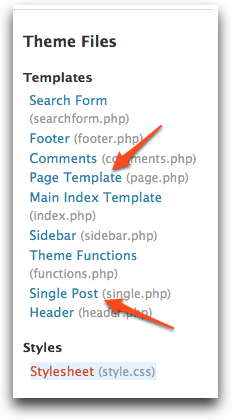
3. Edit the Page and Single Post templates one at a time, and remove the following section of JavaScript code (present at the top of the Single Post template and the bottom of the Page template):
<script language=’JavaScript’>
fadeSideBar();
</script>
Leave a Reply